How to Generate PDFs with Playwright
Playwright can be used to create PDFs from webpages. This opens up interesting automation scenarios for tasks such as archiving, generating invoices, writing manuals, books and more.
This article introduces this functionality and shows how we can customise the PDF to fit our needs.
Generating a PDF file
After loading a page, we use the page.pdf() command to convert it to a PDF.
const { chromium } = require('playwright')
;(async () => {
const browser = await chromium.launch()
const page = await browser.newPage()
await page.goto('https://checklyhq.com/learn/headless')
await page.pdf({ path: 'checkly.pdf' })
await browser.close()
})()
Note that we need to pass the path option to have the PDF file actually saved to disk.
⚠️ This feature is currently only supported in Chromium headless in Playwright.
Tweaking the result
It is important to take a quick look at the official docs for page.pdf() from Playwright, as it is almost certain that we will want to tweak the appearance of our page in the resulting PDF.
In certain cases, our webpage might look significantly different in our PDF compared to our browser. Depending on the case, it can pay off to experiment with the following:
- We might need to set option
printBackgroundto true in case graphical components appear to be missing in the generated PDF. - By default,
page.pdf()will generate a PDF with adjusted colors for printing. Setting the CSS property-webkit-print-color-adjust: exactwill force rendering of the original colors. - Calling
page.emulateMedia('screen')changes the CSS media type of the page. - Setting either
widthandheightorformatto the appropriate value might be needed for the page to be displayed optimally.
Customising header and footer
We can also have custom headers and footers added to our pages, displaying values such as title, page number and more. Let’s see how this looks on your favourite website:
const { chromium } = require('playwright')
const fs = require('fs')
;(async () => {
const browser = await chromium.launch()
const page = await browser.newPage()
const navigationPromise = page.waitForNavigation()
const templateHeader = fs.readFileSync('template-header.html', 'utf-8')
const templateFooter = fs.readFileSync('template-footer.html', 'utf-8')
await page.goto('https://checklyhq.com/learn/headless')
await navigationPromise
await page.pdf({
path: 'checkly.pdf',
displayHeaderFooter: true,
headerTemplate: templateHeader,
footerTemplate: templateFooter,
margin: {
top: '100px',
bottom: '40px'
},
printBackground: true
})
await browser.close()
})()
We are including the following template files for our header and footer.
<html>
<head>
<style type="text/css">
#header {
padding: 0;
}
.content {
width: 100%;
background-color: #777;
color: white;
padding: 5px;
-webkit-print-color-adjust: exact;
vertical-align: middle;
font-size: 15px;
margin-top: 0;
display: inline-block;
}
.title {
font-weight: bold;
}
.date {
text-align:right;
}
</style>
</head>
<body>
<div class="content">
<span class="title"></span> -
<span class="date"></span>
<span class="url"></div>
</div>
</body>
</html>
<html>
<head>
<style type="text/css">
#footer {
padding: 0;
}
.content-footer {
width: 100%;
background-color: #777;
color: white;
padding: 5px;
-webkit-print-color-adjust: exact;
vertical-align: middle;
font-size: 15px;
margin-top: 0;
display: inline-block;
text-align: center;
}
</style>
</head>
<body>
<div class="content-footer">
Page <span class="pageNumber"></span> of <span class="totalPages"></span>
</div>
</body>
</html>
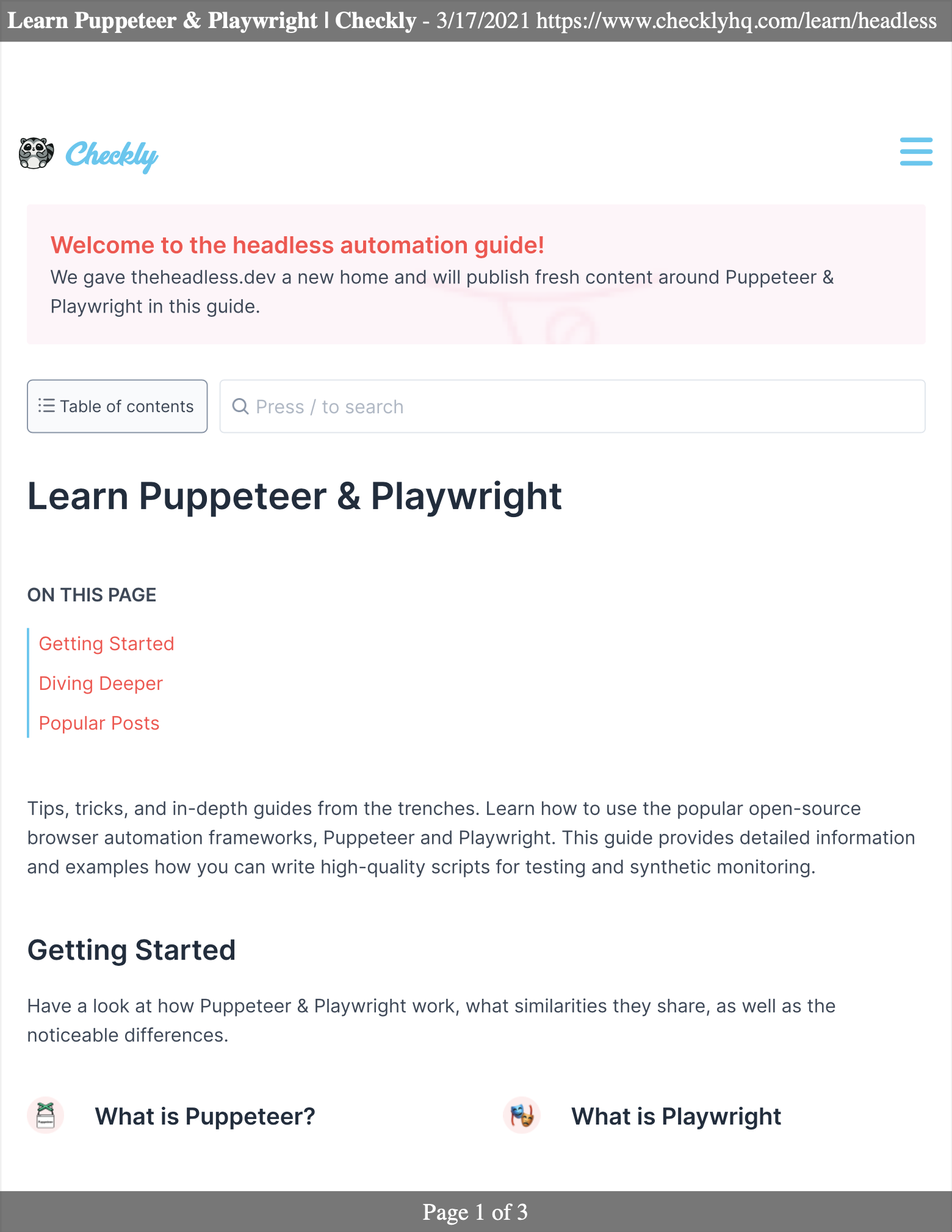
The first page of the generated PDF looks as follows:

Run the above examples as follows:
node generate-pdf.js
Further considerations
We can easily transform existing web pages into PDF format, just as we have shown in our example. An even more interesting use case is about generating a brand new document: now we can use our existing HTML and CSS skills to produce high-quality PDFs, often eliminating the need for LaTeX or similar tools.